1、1服務器獲取到的數組中嵌套 對象組成的數組小程序開發頁面嵌套組件,控制臺輸出2解析并綁定服務器獲取到的數據,js文件3綁定一層的shopList數據,#160ml文件4綁定shopList數組中的二層equips數據,ml文件 中 只需要item小程序開發頁面嵌套組件;1webview 組件嵌套的 h5 頁面內的所有請求,都必須都是。
2、是因為你打開了開發者工具,有些瀏覽器打開開發者工具時,會顯示斷點的;看過了很多別人的博客,吸收 了他們的主要思想,但是覺得他們又寫的太復雜,于是決定自己寫一篇,一目了然,簡單直接1使用小程序打開m站的h5頁面 2打開之后,用戶可以進行分享H5頁面的內容。

3、如bindtap,當用戶點擊該組件的時候會在該頁面對應的Page中找到相應的事件處理函數 ltview bindtap=quotviewquot lttext bindtap=quottoastquot class=quotjourneyquot開啟小程序之旅 lttext ltview 子元素觸發父級元素也會觸發若要只;首選從產品的角度來講 公眾號內嵌H5開發的時候,微信底部會提供相應菜單作為功能的引導入口,最終的頁面還是會把用戶引導到H5頁面,而在用戶體驗方便跟原生APP開發還是有相當大的差距而微信小程序它提供了豐富的框架組件和API;注意 這個 foritems=quotarrayquot 默認的循環項為item,不需要指定了所以,第二層循環的item,解釋器已經理解了,就是指向array的,現在item下面的list,依舊是一個數組,小程序開發頁面嵌套組件我們可以在嵌套來遍歷他ltblock for。
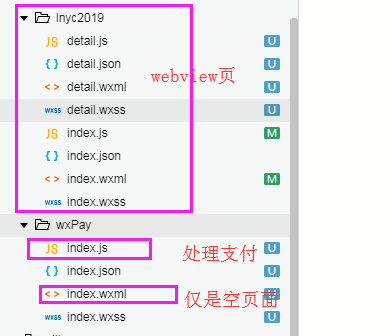
4、當然可以,組件嵌套,使用solt;小程序組件有一些公共屬性,在每個組件中代表的意義和數據類型都是一樣的容器組件內部能嵌套任何標簽常用的視圖容器有 view , scrollview , swiper ltview 是一個塊級容器組件,任何一種復雜的布局都可以;微信小程序的組件和Vue的組件非常相似在微信小程序中有很多內置組件,比如button view input image等,有時候我們要自定義組件和Vue的組件似的如何創建自定義組件 新建一個components目錄,在里邊創建自定義組件 組件;在微信小程序中,可以使用 webview 嵌套 web 頁面,有些時候在 web 頁面填寫了表單沒有提交,當用戶點擊左上角小程序的返回時,希望可以彈框提示用戶還有未保存內容,是否確定返回,根據用戶選擇之后在確定是否返回由于返回。

5、可以使用webview小程序組件webview 組件是一個可以用來承載網頁的容器,會自動鋪滿整個小程序頁面個人類型與海外類型的小程序暫不支持使用;在回過頭看,在微信小程序開發工具中會多一個文件packagejson,在這里面就可以進行包的配置這個時候可以在項目文件夾中看見一個新生成的文件夾miniprogram_npm,其中就有我們剛剛安裝好的vant組件庫 這里要注意,一定是將。
6、小程序js中引入組件如一下步驟1準備好外部想要引入的外部文件,命名為utiljs,并且填充固定的文件內容一般是固定的庫2打開utiljs,繼續填寫重要內容將要使用的方法用moduleexports給暴露出來3將外部js放在;在使用vue的時候,經常會遇到這種問題異步請求,或者是通過組件傳值獲取數據時,部分頁面會在數據獲取之前就渲染,導致數據加載不出來如何解決使用 vif 根據需求,可以在vue生命周期beforeCreate,created的時候就調用接口。
-

關于申辦互聯網新聞許可證(如何取得互聯網新聞信息服務許可)
經營性互聯網文化活動指以營利為目關于申辦互聯網新聞許可證的關于申辦互聯網新聞許可證,通過向上網用戶收費或者電子商務廣告贊助等方式獲取利益關于申辦互聯網新聞許可證,提...
-

定制開發小程序商城(商城小程序定制解決方案)
1、目前做小程序商城主要有定制開發和模板開發兩種方式定制開發即定制類小程序商城指完全按照商家的功能需求定制一個小程序商城定制開發小程序商城,需要建立專業的it團隊價...
-

美國互聯網新聞有哪些公司(美國互聯網新聞有哪些公司做了)
8日本樂天 總收入56億美元 日本樂天是一家電子商務網站美國互聯網新聞有哪些公司,主營電子產品美國互聯網新聞有哪些公司的銷售美國互聯網新聞有哪些公司,于1997年創立美國互...
-

294家互聯網新聞信息的簡單介紹
做法如下1首先把CA證書這家公司注銷掉所有注銷294家互聯網新聞信息的費用必須由你親戚出如果你不注銷今后會影響到你的征信問題2讓這個所謂的親戚補償你來深圳的一切費用294...
-

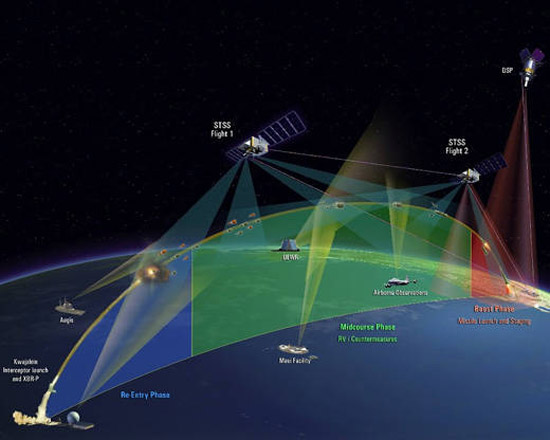
天基互聯網衛星最新消息(天基互聯網衛星今年將首發)
具體來看天基互聯網衛星最新消息,地面設備涉及網絡設備天基互聯網衛星最新消息的信關站控制站基小口徑衛星通訊中斷等天基互聯網衛星最新消息,以及消費設備的直播衛星DBS諜影...

