npm install copywebpackplugin@500 需要50版本,高版本Uniapp不支持 2創(chuàng)建你自己云函數(shù)目錄文件我設置云開發(fā)小程序分享的cloudcloudfunctions 3修改manifestjson 在uniapp根目錄下,修改manifestjson中的微信小程序項;但是有好有壞,訂閱消息今天我剛踩坑就遇到云開發(fā)小程序分享了很多問題,一方面是我自己書寫不規(guī)范造成的,一些是我感覺設計有問題,可能訂閱消息功能會隨著時間慢慢完善吧 言歸正傳說到訂閱消息的使用,由于我使用的是云開發(fā)開發(fā)項目,所以。
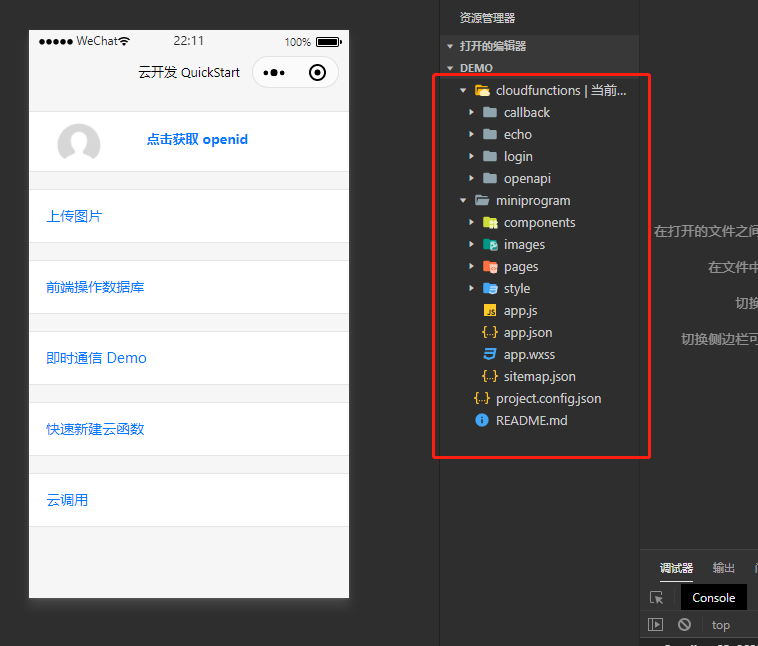
一邊提醒一邊計數(shù)總容易忘記,所以萌生了寫一個小程序輔助的想法功能很簡單,就是倒計時然后記錄跳繩多少個,花了一周多的業(yè)余時間上線了一個完整版本頁面請設計的同事幫忙弄了一下,總共就2個頁面如下;當前文件的json里面設置即可每張頁面默認的標題是app,json里面設置的全局標題,添加單頁面標題只需在當前文件的json里面設置即可微信小程序不僅可靜態(tài)修改頁面,還可以動態(tài)修改頁面靜態(tài)修改頁面通過指定頁面的對應的json文件加入。
微信小程序云開發(fā)的數(shù)據(jù)庫導出來可以用嗎答案如下可以用,微信小程序云開發(fā)的數(shù)據(jù)庫導出來可以用;小程序·云開發(fā)提供了三個基礎能力數(shù)據(jù)庫存儲和云函數(shù)數(shù)據(jù)庫json數(shù)據(jù)庫,就理解為往里面存的是json,取出來的也是json存儲就是把你的圖片音頻和視頻之類的資源文件,存儲到里面,幫你生成鏈接,直接拿鏈接就。
最近我做了一個小程序軟件,用到了小程序云開發(fā)在開發(fā)者工具中調試,一切正常,需要上傳云端的文件和數(shù)據(jù)都能正常上傳,但換成了真機調試,console沒有報錯,也沒有不正常的地方,就 最近我做了一個小程序軟件,用到了小程序云開發(fā)。
微信小程序云開發(fā)超詳細實戰(zhàn)攻略pdf
1、小程序云開發(fā)分享詳情頁總提示title沒有定義這是因為遇到了bug,一般是遇到bug才會出現(xiàn)這種問題,不然是不會提示這種錯誤的。

2、打開微信,搜索云開發(fā),找到小程序后進入,點擊設置,選擇轉普通,即可。
3、小程序云開發(fā)繼承的云后端能力包括云函數(shù)nodejs,云數(shù)據(jù)庫mogodb和云存儲根據(jù)查詢相關公開信息小程序云開發(fā)采用Serverless架構,集成了騰訊云云函數(shù)容器云存儲云數(shù)據(jù)庫等后端能力,讓開發(fā)者無需自行搭建,運維服務。
4、match,相當于where條件 group,就是分組啦,其中_id是固定寫法,不能寫成其云開發(fā)小程序分享他的 sort,相當于orderBy排序 其返回值是,不是。
5、1有一張表,內有聯(lián)系人字段和員工信息字段,其中員工信息是數(shù)組, 例如 需要對該表進行查詢,查詢條件聯(lián)系人為xx,或者員工工號為xx。
6、重點注意事項 01用戶在朋友圈打開分享的小程序頁面,并不會真正打開小程序,而是進入一個“小程序單頁模式”的頁面 1頁面無登錄態(tài),與登錄相關的接口,如 login 均不可用云開發(fā)資源需開啟未登錄訪問方可在單。
7、對于不經常寫查詢語句的程序猿來說寫復雜的語句有點難度的,特別是數(shù)組和對象的多層嵌套來說更加困難,還是要從基本去入手,把常見的用法總結出來就好了。
8、網絡延遲微信小程序云開發(fā)收費的時候和使用的時候是同步,所以會出現(xiàn)網絡延遲的問題,還能免費用但是到了幾天后就會變成收費的了云開發(fā)解決方案是騰訊云和微信聯(lián)合出品的為企業(yè)和開發(fā)者提供的一站式后端云服務,無需管理。
云開發(fā):小程序開發(fā)原來如此簡單
1、1在小程序云開發(fā)數(shù)據(jù)庫中,可以設置多值字段,用于存儲多個值,如數(shù)組對象等2多值字段可以在小程序云開發(fā)數(shù)據(jù)庫中設置,只需要將字段類型設置為“Array”或“Object”即可3多值字段可以用于存儲多個值,如數(shù)組。
2、封面上傳不是必填項 參考小程序云開發(fā)的上傳圖片例子來修改 向下滾動隱藏 向上滾動顯示 監(jiān)聽頁面滾動事件 效果見文章開頭 下拉刷新,json中設置允許當前頁面下拉刷新 toml解析HTML toml使用傳送門 1小。

3、點擊添加即可后臺服務選擇微信云開發(fā)會自動創(chuàng)建云環(huán)境,選擇不使用云服務則不會有云環(huán)境這里以不使用云服務+測試號+為例點擊確認即可導入完成。
相關文章
- 1互聯(lián)網ofo最新消息(互聯(lián)網ofo最新消息今天)
- 2電話小程序開發(fā)歡迎咨詢(電話小程序開發(fā)歡迎咨詢怎么寫)
- 3互聯(lián)網時代新聞報道的創(chuàng)新(互聯(lián)網時代新聞報道的創(chuàng)新點)
- 4互聯(lián)網科技風向(互聯(lián)網科技風向分析)
- 5互聯(lián)網新基建新聞(關于新基建和互聯(lián)網科技)
- 6互聯(lián)網新聞管理規(guī)定哪一年(互聯(lián)網新聞管理規(guī)定哪一年發(fā)布)
- 7黃岡市建設局網站(黃岡市建設局網站官網)
- 8互聯(lián)網傳媒新聞專業(yè)(新聞傳播學網絡與新媒體專業(yè))
- 9互聯(lián)網機動車最新消息(互聯(lián)網平臺待備案機動車)
- 10網信辦互聯(lián)網新聞(互聯(lián)網新聞信息服務許可證辦理)
聯(lián)絡方式:
電話:131 0763 2710

-

電影新聞屬于互聯(lián)網技術(電影新聞屬于互聯(lián)網技術嗎)
表現(xiàn)具象根據(jù)查詢相關公開信息顯示電影新聞屬于互聯(lián)網技術,電視畫面在屏幕上表現(xiàn)的形象是具體的可視的電影新聞屬于互聯(lián)網技術,通過直觀的畫面形象作為傳遞信息的中介和符碼來...
-

互聯(lián)網新聞平臺公眾號關注(互聯(lián)網新聞平臺公眾號關注什么)
1、搜索相應的公眾號名稱,然后點擊關注即可。 2、中國官方公眾號有央視新聞 新華社人民日報人民網等人民網People#39s Daily Online,創(chuàng)辦于1997年1月1日,是世界十大報紙之一人...
-

網站建設的定位(網站建設的定位要求)
3定位目標用戶公司網站建設是以用戶為中心網站建設的定位的網站建設的定位,因此尋找準目標用戶也是一個非常重要的環(huán)節(jié)我們必須清楚地了解用戶的性別年齡消費能力地域分布等...
-

互聯(lián)網平臺的新聞稿怎么寫(互聯(lián)網平臺的新聞稿怎么寫的)
首先互聯(lián)網平臺的新聞稿怎么寫,新聞稿內容必須符合網站互聯(lián)網平臺的新聞稿怎么寫的要求互聯(lián)網平臺的新聞稿怎么寫,無論互聯(lián)網平臺的新聞稿怎么寫你的軟文本質量如何,你必須在發(fā)...
-

北京小程序線上開發(fā)機構(北京小程序線上開發(fā)機構招聘)
怎么挑選好北京小程序線上開發(fā)機構的小程序開發(fā)公司北京小程序線上開發(fā)機構,可以參考以下幾點第一北京小程序線上開發(fā)機構,看其公司有無官方網站,如果一家互聯(lián)網企業(yè)連網站都沒...
