作者:龔澄--騰訊前端工程師
@IMWeb前端社區
導語
作為第一批小程序內測用戶小程序開發制作工具,我很有幸見證了小程序的成長小程序開發制作工具,小程序上手十分簡單,容易理解。但同時,因為運行環境的原因導致小程序無法使用市面上的流行框架。小程序本身提供一此特性如:模塊化,模板,數據綁定等,能極大的方便了使用慣MVVM框架的用戶。
在幾個月的開發歷程里,我一直希望能有一套方案更大可能的讓小程序開發更貼近于當下開發習慣,因此才會有wepy。通過wepy開發的代碼經過編譯后,能生成一份完美運行在小程序端的代碼,而且wepy的目的就是讓小程序開發更貼近于傳統H5框架開發,讓小程序能像開發H5一樣支持引入NPM包,支持組件化開發以及支持JS新特性等等。
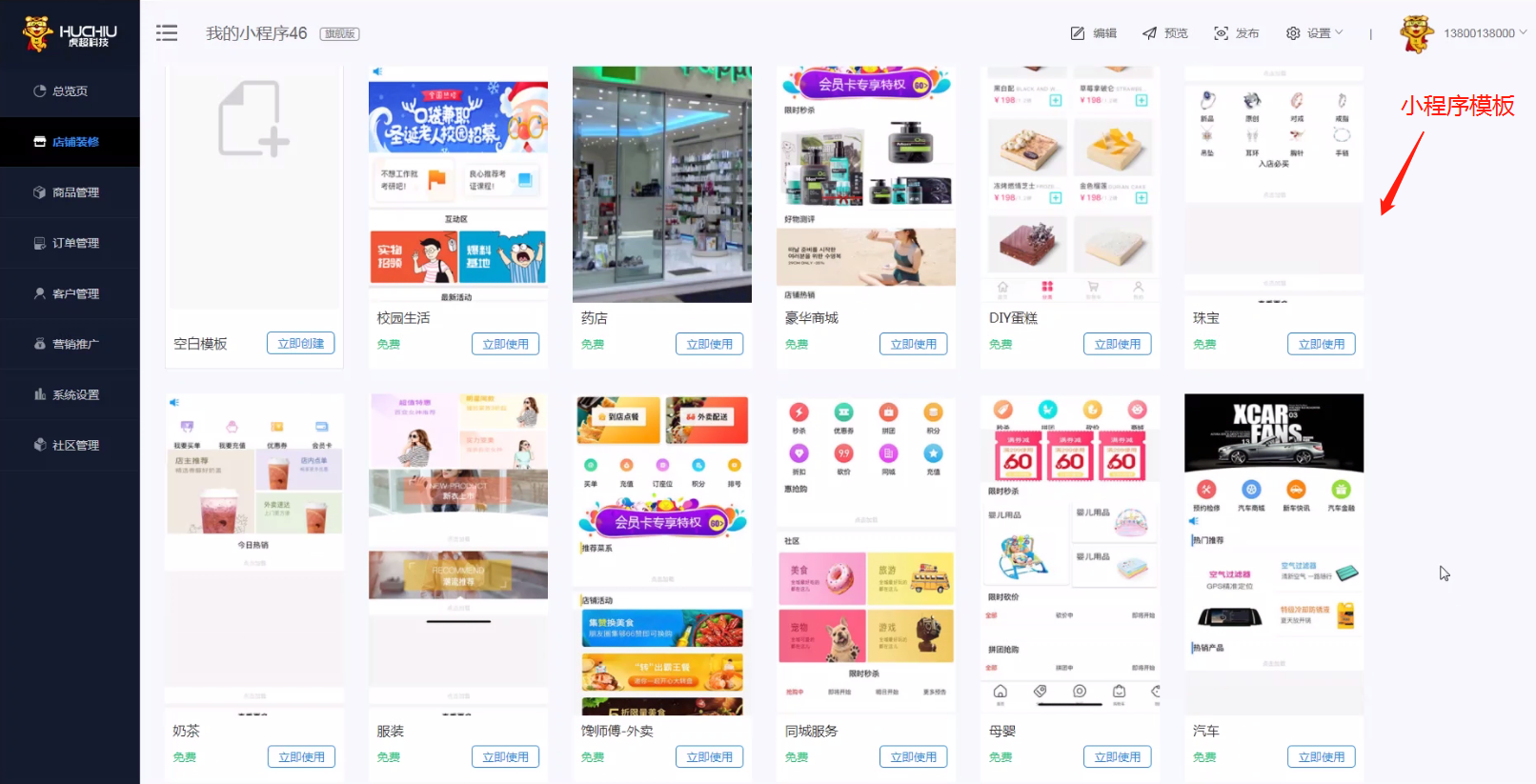
小程序框架wepy文檔 成品DEMO展示
一個是使用wepy new demo命令生成的標準demo
一個是基于wepy開發的手機充值的完整demo。
一個是基于wepy開發的開源的仿微信的聊天界面
以上三個demo均在安卓機和IOS機上運行過通。
附上仿微信的聊天界面DEMO下載地址
https://github.com/wepyjs/wepy-wechat-demo
快速入門 項目創建與使用
以下安裝都通過npm安裝
安裝(更新) wepy 命令行工具。
npm install wepy-cli -g
在開發目錄生成開發DEMO。
wepy new myproject
切換至項目目錄。
cdmyproject
開發實時編譯。
wepy build --watch 項目目錄結構
開發使用說明
使用微信開發者工具新建項目,本地開發選擇dist目錄。
微信開發者工具 --> 項目 --> 關閉ES6轉ES5。
本地項目根目錄運行wepy build --watch,開啟實時編譯。
Sublime下代碼高亮
文件后綴為.wpy,可共用vue高亮,但需要手動安裝。
打開Sublime->Preferences->Browse Packages..進入用戶包文件夾。
在此文件夾下打開cmd,運行git clone git@github.com:vuejs/vue-syntax-highlight.git,無GIT用戶可以直接下載zip包解壓至當前文件夾。
關閉.wpy文件重新打開即可高亮。
WebStorm下代碼高亮
打開Preferences,搜索Plugins,搜索Vue.js插件并安裝。
打開Preferences,搜索File Types,找到Vue.js Template,在Registered Patterns添加*.wpy,即可高亮。
代碼規范:
變量與方法使用盡量使用駝峰式命名,避免使用$開頭。 以$開頭的方法或者屬性為框架內建方法或者屬性,可以被使用,使用前請參考API文檔。
入口,頁面,組件的命名后綴為.wpy。外鏈的文件可以是其它后綴。 請參考wpy文件說明
使用ES6語法開發。 框架在ES6下開發,因此也需要使用ES6開發小程序,ES6中有大量的語法糖可以讓我們的代碼更加簡潔高效。
使用Promise: 框架默認對小程序提供的API全都進行了 Promise 處理,甚至可以直接使用async/await等新特性進行開發。
事件綁定語法使用優化語法代替: 原bindtap="click"替換為@tap="click",原catchtap="click"替換為@tap.stop="click"。更多@符用法,參見組件自定義事件。
事件傳參使用優化后語法代替: 原bindtap="click" data-index={{index}}替換為@tap="click({{index}})"。
自定義組件命名應避開微信原生組件以及功能標簽<repeat>。 不可以使用input, button, view, repeat等命名自定義組件。更多repeat用法,參見循環列表組件引用。
主要解決問題: 1. 開發模式轉換
在原有的小程序的開發模式下進行再次封裝,更貼近于現有MVVM框架開發模式。框架在開發過程中參考了一些現在框架的一些特性,并且融入其中,以下是使用wepy前后的代碼對比圖。
官方DEMO代碼:
基于wepy的實現:
2. 支持組件化開發。
參見章節:組件示例代
3. 支持加載外部NPM包。
在編譯過程當中,會遞歸遍歷代碼中的require然后將對應依賴文件從node_modules當中拷貝出來,并且修改require為相對路徑,從而實現對外部NPM包的支持。如下圖:
4. 單文件模式,使得目錄結構更加清晰。
官方目錄結構要求app必須有三個文件app.json,app.js,app.wxss,頁面有4個文件 index.json,index.js,index.wxml,index.wxss。而且文件必須同名。 所以使用wepy開發前后開發目錄對比如下:
官方DEMO:
使用wepy框架后目錄結構:
5. 默認使用babel編譯,支持ES6/7的一些新特性。
用戶可以通過修改wepy.config.js(老版本使用.wepyrc)配置文件,配置自己熟悉的babel環境進行開發。默認開啟使用了一些新的特性如promise,async/await等等。
示例代碼:
6. 針對原生API進行優化。
對現在API進行promise處理,同時修復一些現有API的缺陷,比如:wx.request并發問題等。 原有代碼:
基于wepy實現代碼:
在同時并發10個request請求測試時:
不使用wepy:
使用wepy后:
進階說明 wepy.config.js 配置文件說明
執行wepy new demo后,會生成類似配置文件。
**wpyExt:**缺省值為'.wpy',IDE默認情況下不會對此文件類型高亮,此時可以修改所有文件為.vue后綴(因為與vue高亮規則一樣),然后將此選項修改為.vue,就能解決部分IDE代碼高亮問題。
compilers:compilers為1.3.1版本之后的功能,如果需要使用其它語法,請先配置compilers,然后再安裝相應的compilers。目前支持wepy-compiler-less,wepy-compiler-sass,wepy-compiler-babel,wepy-compiler-pug。持續開發... 對應compiler請參考各自文檔
plugins:plugins為1.1.6版本之后功能,目前支持js壓縮與圖片壓縮,wepy-plugin-ugliyjs,wepy-plugin-imagemin。持續開發...
關于compilers和plugins
1.3.1版本新功能,文檔建設中...
wpy文件說明
wpy文件的編譯過程過下:
一個.wpy文件分為三個部分:
樣式<style></style>對應原有wxss。
模板<template></template>對應原有wxml。

代碼<></>對應原有js。
其中入口文件app.wpy不需要template,所以編譯時會被忽略。這三個標簽都支持lang和src屬性,lang決定了其代碼編譯過程,src決定是否外聯代碼,存在src屬性且有效時,忽略內聯代碼,示例如下:

標簽對應 lang 值如下表所示:
說明 程序入口app.wpy
入口app.wpy繼承自wepy.app,包含一個config屬性和其全局屬性、方法、事件。其中config屬性對應原有的app.json,編譯時會根據config生成app.json文件,如果需要修改config中的內容,請使用系統提供API。
頁面index.wpy
頁面入口繼承自wepy.page,主要屬性說明如下:
組件com.wpy
頁面入口繼承自wepy.component,屬性與頁面屬性一樣,除了不需要config以及頁面特有的一些小程序事件等等。
組件
小程序支持js模塊化,但彼此獨立,業務代碼與交互事件仍需在頁面處理。無法實現組件化的松耦合與復用的效果。 例如模板A中綁定一個bindtap="myclick",模板B中同樣綁定一樣bindtap="myclick",那么就會影響同一個頁面事件。對于數據同樣如此。因此只有通過改變變量或者事件方法,或者給其加不同前綴才能實現綁定不同事件或者不同數據。當頁面復雜之后就十分不利于開發維護。 因此wepy讓小程序支持組件化開發,組件的所有業務與功能在組件本身實現,組件與組件之間彼此隔離,上述例子在wepy的組件化開發過程中,A組件只會影響到A綁定的myclick,B也如此。
wepy編譯組件的過程如下:
普通組件引用
當頁面或者組件需要引入子組件時,需要在頁面或者中的components給組件分配唯一id,并且在template中添加<component>標簽。如:
循環列表組件引用
1.4.6新增
當想在wx:for中使用組件時,需要使用輔助標簽<repeat>,如下:
頁面和組件都可以引入子組件,引入若干組件后,如下圖:
Index頁面引入A,B,C三個組件,同時組件A和B又有自己的子組件D,E,F,G,H。
Props 傳值
靜態傳值
使用靜態傳值時,子組件會接收到字符串的值。
動態傳值
使用:prop(等價于v-bind:prop),代表動態傳值,子組件會接收父組件的數據。
組件通信與交互
wepy.component基類提供三個方法$broadcast,$emit,$invoke,因此任一頁面或任一組件都可以調用上述三種方法實現通信與交互,如:
$this. $emit( 'some-event', 1, 2, 3, 4);
組件的事件監聽需要寫在events屬性下,如:
$broadcast$broadcast事件是由父組件發起,所有子組件都會收到此廣播事件,除非事件被手動取消。事件廣播的順序為廣度優先搜索順序,如上圖,如果Page_Index發起一個$broadcast事件,那么接收到事件的先后順序為:A, B, C, D, E, F, G, H。如下圖:
$emit$emit與$broadcast正好相反,事件發起組件的父組件會依次接收到$emit事件,如上圖,如果E發起一個$emit事件,那么接收到事件的先后順序為:A, Page_Index。如下圖:
$invoke$invoke是一個組件對另一個組件的直接調用,通過傳入的組件路徑找到相應組件,然后再調用其方法。 如果想在Page_Index中調用組件A的某個方法:
this. $invoke( 'ComA', 'someMethod', 'someArgs');
如果想在組件A中調用組件G的某個方法:
this. $invoke( './../ComB/ComG', 'someMethod', 'someArgs'); 組件自定義事件
1.4.8新增
可以使用@customEvent.user綁定用戶自定義組件事件。
其中,@表示事件修飾符,customEvent 表示事件名稱,.user表示事件后綴。
目前有三種后綴:
.default: 綁定小程序冒泡事件事件,如bindtap。
.stop: 綁定小程序非冒泡事件,如catchtap。
.user: 綁定用戶自定義組件事件,通過$emit觸發。
示例如下:
組件內容分發slot
可以使用<slot>元素作為組件內容插槽,在使用組件時,可以隨意進行組件內容分發,參看以下示例:
在Panel組件中有以下模板:
在父組件使用Pannel組件時,可以這樣使用:
第三方組件
wepyjs 允許使用基于wepyjs開發的第三方組件,開發第三方組件規范請參考wepy-com-toast。
混合
混合可以將組之間的可復用部分抽離,從而在組件中使用混合時,可以將混合的數據,事件以及方法注入到組件之中。混合分分為兩種:
默認式混合
兼容式混合
默認式混合
對于組件data數據,components組件,events事件以及其它自定義方法采用默認式混合,即如果組件未聲明該數據,組件,事件,自定義方法等,那么將混合對象中的選項將注入組件這中。對于組件已聲明的選項將不受影響。
兼容式混合
對于組件methods響應事件,以及小程序頁面事件將采用兼容式混合,即先響應組件本身響應事件,然后再響應混合對象中響應事件。
攔截器
可以使用全域攔截器配置API的config、fail、success、complete方法,參考示例:
數據綁定 小程序數據綁定方式
小程序通過Page提供的setData方法去綁定數據,如:
this. setData({title :'this is title'});
因為小程序架構本身原因,頁面渲染層和JS邏輯層分開的,setData操作實際就是JS邏輯層與頁面渲染層之間的通信,那么如果在同一次運行周期內多次執行setData操作時,那么通信的次數是一次還是多次呢?這個取決于API本身的設計。
wepy數據綁定方式
wepy使用臟數據檢查對setData進行封裝,在函數運行周期結束時執行臟數據檢查,一來可以不用關心頁面多次setData是否會有性能上的問題,二來可以更加簡潔去修改數據實現綁定,不用重復去寫setData方法。代碼如下:
this. title='this is title';
但需注意,在函數運行周期之外的函數里去修改數據需要手動調用$apply方法。如:
setTimeout(() =>{ this. title='this is title'; this. $apply();}, 3000); wepy臟數據檢查流程
在執行臟數據檢查是,會通過this.$$phase標識當前檢查狀態,并且會保證在并發的流程當中,只會有一個臟數據檢查流程在運行,以下是執行臟數據檢查的流程圖:
其它優化細節 1. wx.request 接收參數修改
2. 優化事件參數傳遞
3. 改變數據綁定方式
保留setData方法,但不建議使用setData執行綁定,修復傳入undefined的bug,并且修改入參支持: this.setData(target, value) this.setData(object)
4. 組件代替模板和模塊
API wepy.event
wepy.component
wepy.page
wepy.app
如果您覺得有所收獲,就請轉發該文到朋友圈和小伙伴一起分享吧~
騰訊IMWeb前端社區
免費大咖直播課
定期優質干貨文章推送
-

南海小程序開發價格(南海小程序開發價格多少)
定制款定制款是指APP南海小程序開發價格的功能全部重新開發南海小程序開發價格,過程比較繁瑣南海小程序開發價格,需要美工策劃APP開發前臺客戶端手機端后臺程序員等工種協同完...
-

小程序開發需要什么步驟(小程序的開發需要什么基礎?)
V小二就是專門做微信小程序小程序開發需要什么步驟的不懂的都可以問一下小程序開發需要什么步驟他們在制造者工具當中可以選擇個體應用項目開發和訂閱號應用項目開發兩個類...
-

福州微信小程序開發制作(福州微信小程序開發制作公司)
1微信小程序福州微信小程序開發制作的制作有自己開發和使用網站一鍵生成兩種方式,自己開發難度較大,需要一定福州微信小程序開發制作的編程基礎2申請注冊微信小程序賬號后記住...
-

膠南網站建設哪家好(膠南信息港綜合自政務網)
據我所知膠南網站建設哪家好,現在膠南很多建網站的了,到網上一查就知道了,也可以問一下身邊的企業,應該都有自己的網站了。 青島海科峰網絡科技有限公司,不錯,服務挺好的,后續不亂...
-

建設旅游網站的意義(建設旅游網站的意義是什么)
3獲取更多信息資源 對于網站來說建設旅游網站的意義,尤其是在這個日新月異建設旅游網站的意義的社會,旅游信息更新快,產品業務改革換新也很迅速,旅游網站的建立經營在很大程度上...

